Rails Skins
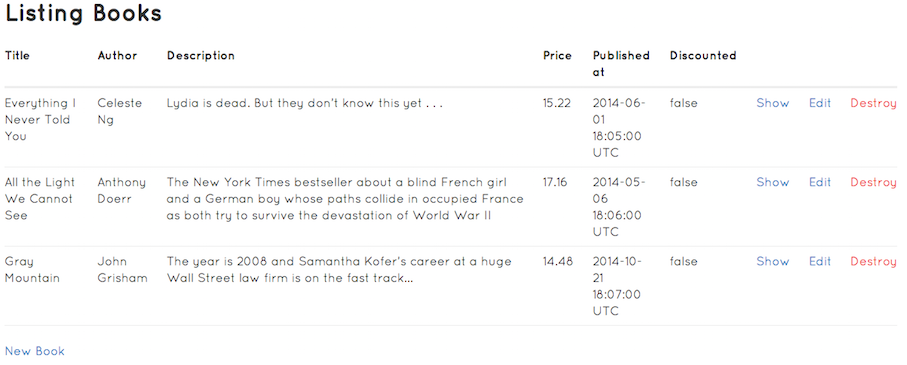
Skins is a small Rails plugin that adds a thin layer of style to your app. In short, is just a stylesheet and free fonts. No need to change your HTML, nor add extra markup. The result for a normal index.html.erb file is as below:

Usage
Add the gem to your Gemfile:
ruby
gem 'skins'
You can also just copy the stylesheet to the /vendor/assets/stylesheets folder of your app.
Require the skin file in your application.css
css
*= require skins-air
Add the free Google fonts to your layout file:
html
<link href="http://fonts.googleapis.com/css?family=Quicksand:400,700" rel="stylesheet" type="text/css" />
or run the convenient generator if you installed the gem:
Add the CSS class to the body of your layout file:
html
<body class="skins-air">
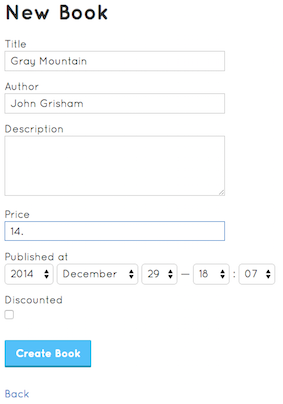
That's it. The New Record page should now look like this: